Многострочные поля
Многострочные поля предназначены для ввода большого количества текста. Для их описания используется тег <TEXTAREA>, в атрибутах которого задается размер области для ввода текста по вертикали в строках (атрибут ROWS) и по горизонтали в символах (атрибут COLS). В остальном работа с ними практически аналогична использованию текстовых полей, что и продемонстрировано в примере.
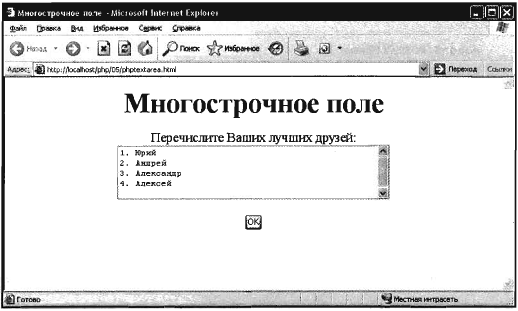
<HTML> <HEAD> <TITLE>MHorocTpo4Hoe поле</TITLE> </HEAD> <BODY> <CENTER> <H1>Многострочное поле</H1> <FORM METHOD=POST ACTTON="phptextarea.php"> Перечислите Ваших лучших друзей: <BR> <TEXTAREA NAME="Friends" COLS="50" ROWS="5"> 1. Юрий 2. Андрей 3. Александр 4. Алексей </TEXTAREA> <BR> <BR> <INPUT TYPE=SUBMIT VALUE="OK"> </FORM> </CENTER> </BODY> </HTML>
Следует обратить внимание на то, что в отличие от простого текстового поля, начальное значение многострочного поля содержится внутри тега <TEXTAREA>, что видно на рисунке:

Для получения данных, введенных в многострочном поле, используется тот же массив $_REQUEST.
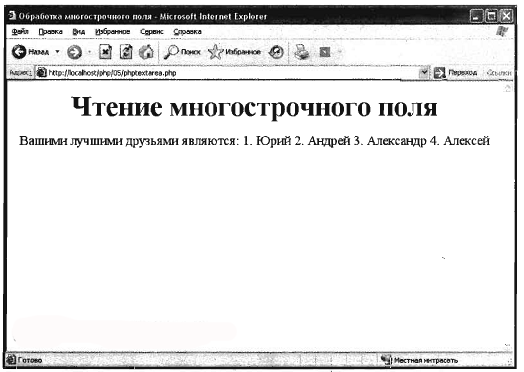
<HTML> <HEAD> <TITLE>Обработка многострочного поля</TITLE> </HEAD> <BODY> <CENTER> <H1>Чтение данных из многострочного поля</H1> Вашими лучшими друзьями являются: <?php echo $_REQUEST["Friends"]; ?> </CENTER> </BODY> </HTML>
Результат выполнения этого примера представлен на рисунке. Следует обратить внимание, что несмотря на то, что данные были введены в несколько строк, браузер при формировании страницы отформатировал их в одну строку. Для того чтобы расположить данные на экране так же, как они были введены пользователем, следовало бы заменить при выводе символ "\n" (перевод строки) на тег <BR> (разрыв строки).

Автор: Стивен Хольцнер. Переводчик: С. Банников